性能优化
背景
思路
量化、监控、分析、优化、防退化
性能指标
- 首屏(FCP、FP)、可交互时间(FID)、卡顿率、体积
- LongTask:超过50ms
- 卡顿率:LongTask/页面停留时间
- 体积(带宽、直接影响首屏):主文档+外链资源总和。
- 获取主文档资源信息:performance.getEntriesByType('navigation')
- 获取子资源列表信息:Perform.getEntriesByType('resource')
监控
- 全自动化:采集、日志存储、分析、入库、展示
- 多维度分析:对比、多展现形式
- 易用:快速配置、交互合理、报警监控
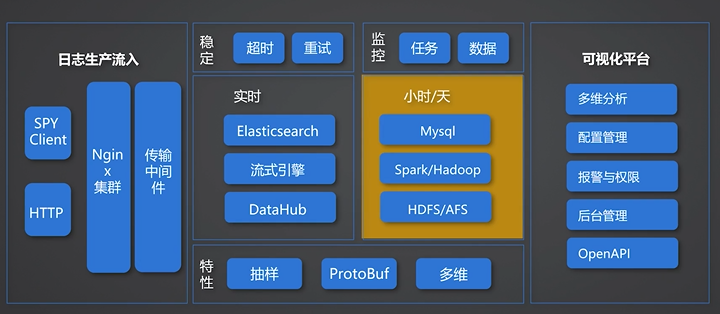
架构

具体优化
注意点
多指标对比,善用开源
搜索场景
- 输入时装载预加载页面:用户在输入的时候,提前打开webview,webview通过preload进行预加载。
- 根据预测的提示词预搜索,缓存页面。
- 弊端:服务端能力浪费,浪费用户流量,需要根据网络或时段停用。
- 自定义内容,进行强制渲染,比如列表页面第三个dom后,通过自定义标签让浏览器开始渲染。
- 详情页预取,通过link的prefetch,使用策略如网络情况,可视范围。浏览器默认将预取设置为5分钟。
SSR优化
- 根据可视区反解,当用户滑到指定可视区后才进行水合。通过IntersectionObserve API判断可视区。
- 静态化,将纯展示的页面静态化,可以通过判断渲染框架有无生命周期逻辑判断。可以在卡片主导声明自定义属性ssrOnly跳过水合。静态化之后就不需要将CSR脚本再下发给用户了,也不用再水合了。
iframe优化
- 通过iframe方式预加载落地页
- iframe类型页面在webview会卡顿:webview是单进程架构;端到端的通信开销比较大(因为iframe内也会做解析、Navigation、鉴权、IPC)
体积优化
- webp优化,图片请求链接不变,但是在图片的请求头Accept里面携带是否支持webp格式。使用CDN进行缓存这种转换。webp格式体积减少30%-70%,解码速度在低端机上解码速度才低。
日志丢失处理
借用Native能力,通过Native保证日志能发出。
防退化
- 性能意识:方案设计纳入性能评估
- 线下拦截:若预发布环境,性能指标明显退化(如体积),则阻塞流程
- 监控报警:及时提示负责人